Debug Console Aplikasi dengan VSCode

Dalam tulisan ini kita mencoba men-debug aplikasi .NET Core yang bertipe console. Kenapa console? karena kita bisa melihat lebih mudah bagaimana VSCode melakukan tugas ini. Sedangkan untuk ASP.NET hampir sama, yang berbeda ada tambahan pengaturannya.
Visual Studio
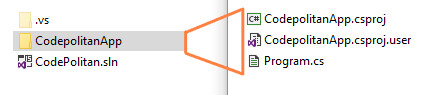
Kali ini yang kita coba adalah console aplikasi yang dibuat dengan Visual Studio (VS).Biasanya dengan VS, kita secara automatis akan memiliki file solution dengan ektensi .sln dan untuk project-nya biasanya dibuatkan sebuah folder tersendiri. Seperti yang kita lihat dibawah, solution dan project-nya.
Untuk project Csharp, yang diperlukan hanya source code yang berektensi .cs dan sedangkan .csproj berisi informasi yang akan digunakn untuk mem-build (seperti file Make untuk GCC).

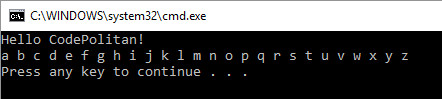
Aplikasinya sendiri sederhana saja. Menampilkan tulisan dan alfabet. Kalau dijalankan akan seperti gambar dibawah.

Visual Studio Code
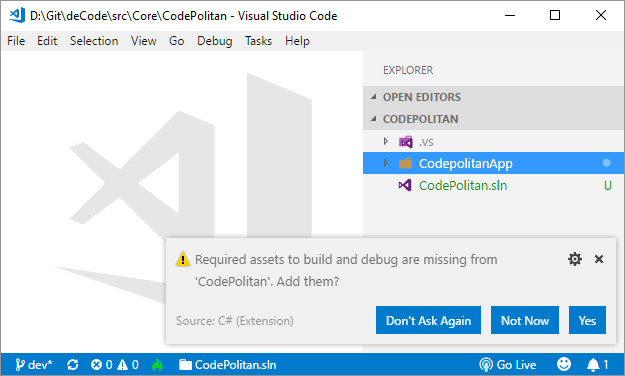
Kalau kita ingin menjalankan atau men-debug aplikasi ini di-VSCode maka perlu diingat kita perlu buka folder yang ada file .sln-nya. Dengan begitu VSCode bisa membaca konfigurasi yang dimiliki oleh VS. Karena untuk VSCode memerlukan informasi ini untuk membuat konfigurasi yang memang ditujukan untuk VSCode.Asset
Seperti yang terlihat, kita membuka seperti diatas. Setelah VSCode membaca ada tidaknya konfigurasi. Kalau tidak ada ia akan menampilkan dialog seperti dibawah. Tentu kita pilih Yes.
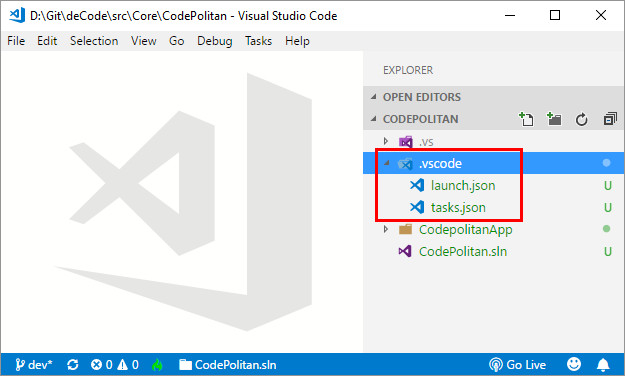
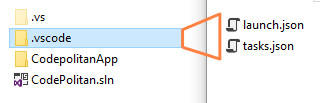
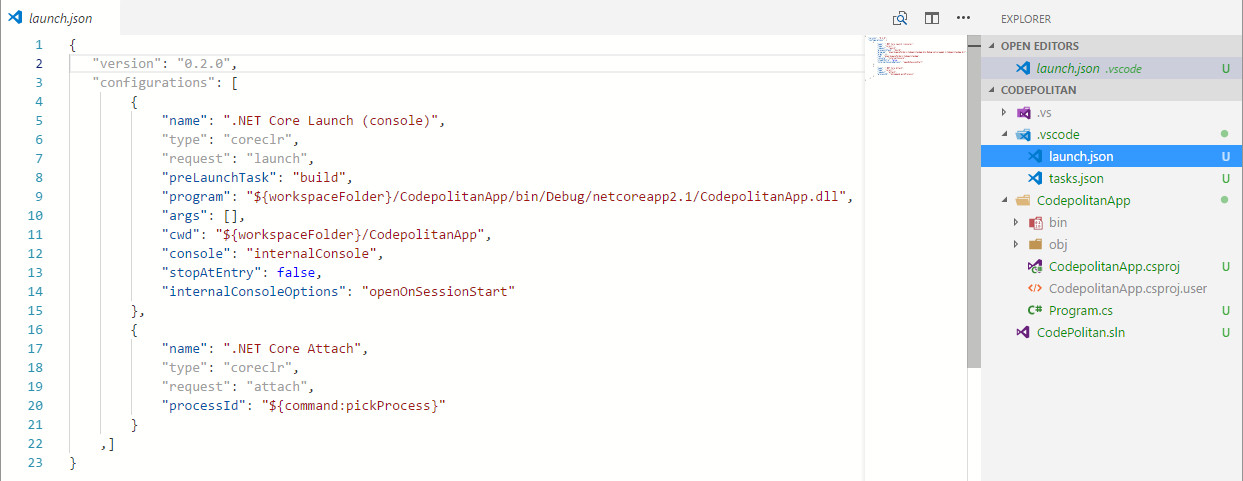
Konfigurasi yang dimaksud adalah folder .vscode dan file launch.json + tasks.json.
tasks.json berisi informasi bagaimana mem-build sebuah project(sini bisa berisi banyak cara project).
launch.json akan menyimpan informasi bagaimana VSCode menjalankan debugger dan disini kita juga memasukkan informasi yang berada di-tasks.json.
Kedua file itu bertindak sebagai penghubung VSCode dengan aplikasi, karena VSCode bisa menggunakan extensions lainnya untuk bahasa atau framework lainnya diluar .NET Core.

Ini yang akan tulis oleh VSCode setelah kita menekan tombol Yes.

Files
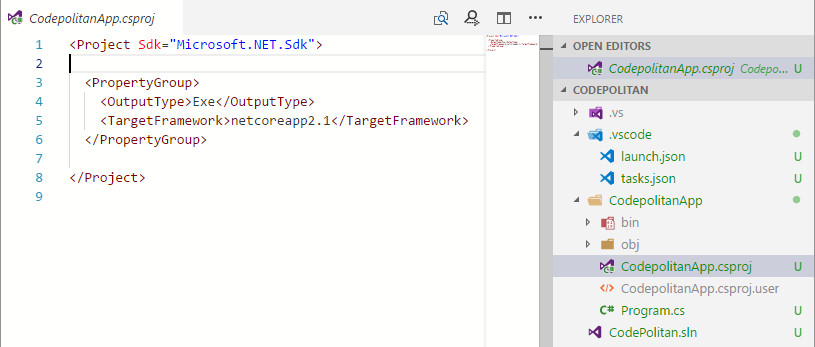
Sebelum kita mencoba men-debug. kita lihat apa isinya file yang ada..csproj merupakan file yang akan digunakan compiler untuk melakukan pekerjaannya. Disini kita lihat target-nya untuk netcoreapp2.1 dengan hasilnya berbentuk Exe. Kebetulan dalam project ini tidak ada ketergantungan, jadi kosong seperti dibawah.

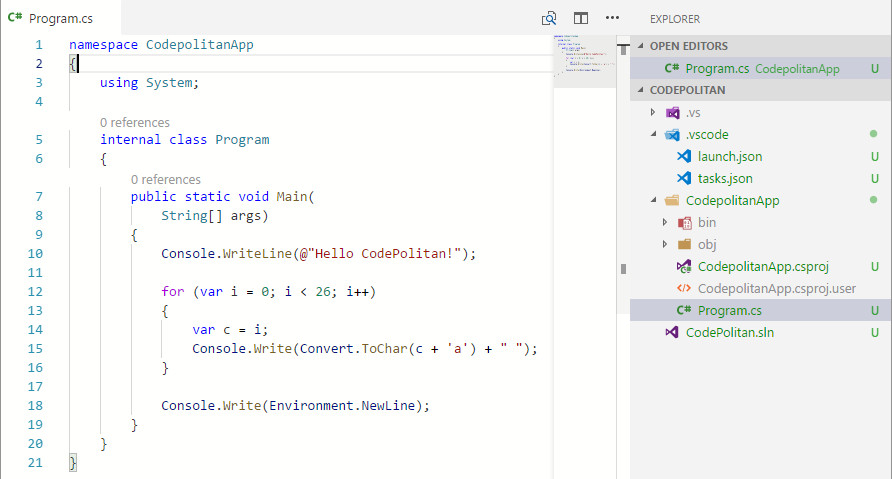
Ini source code csharp dan tugasnya mencetak tulisan kemudian mencetak huruf dengan loop.

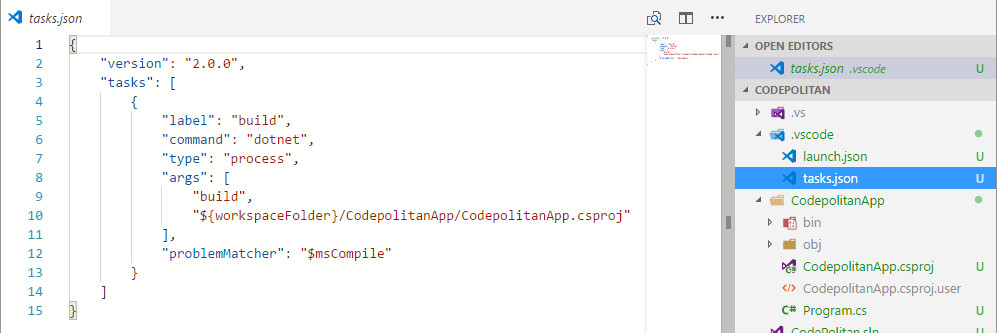
Ini berisi konfigurasi bagaimana mem-build project. Dan bisa berisi banyak cara. Kebetulan disini hanya satu Task dalam property Tasks.

Yang ini akan digunakan VSCode untuk menjalakan debugger dan ada hubungannya dengan tasks.json. Coba perhatikan property preLaunchTask akan sama isinya dengan property label di-tasks.json.

Debug
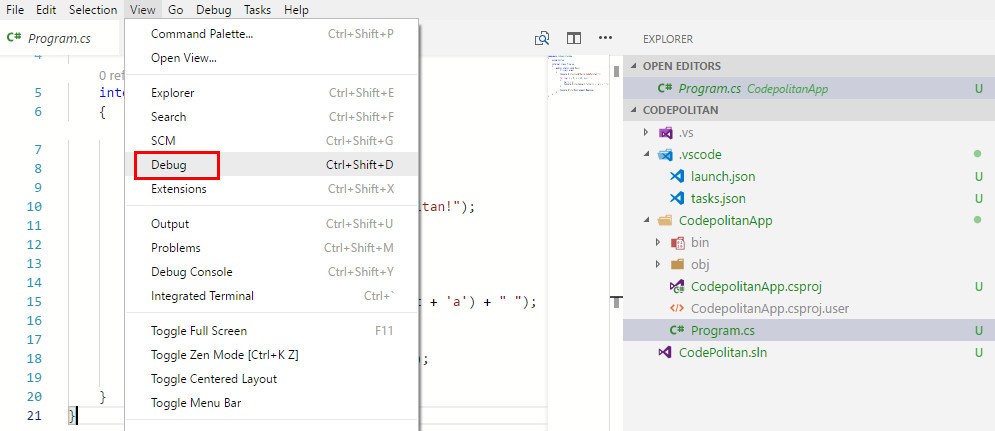
Untuk melihat panel informasi ketika men-debug. Kita bisa ke-menu View kemudian Debug.
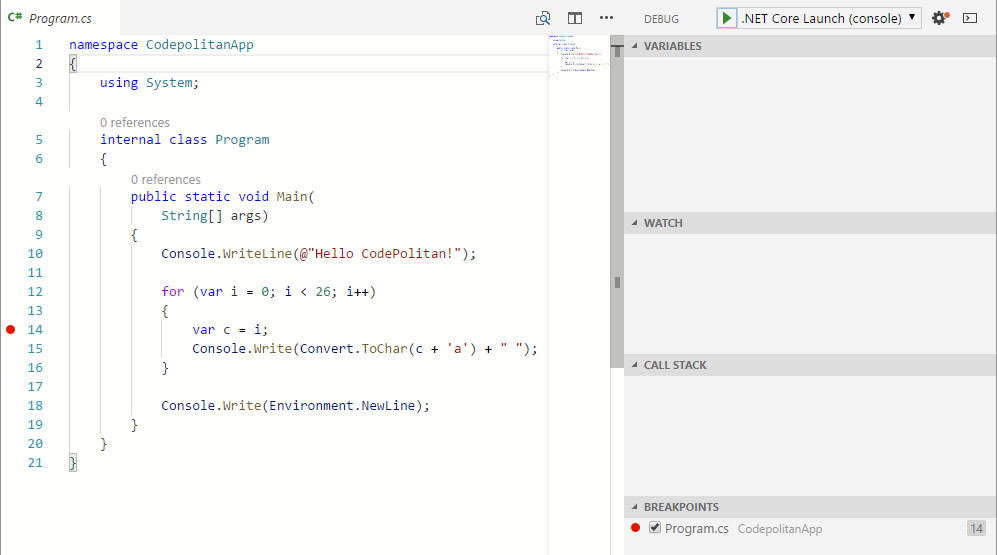
Maka akan muncul panel untuk Variables, Watch, Call Stack dan Breakpoints.

Debugging
Dan cara melakukan debug akan seperti yang kita lakukan pada VS.Kita tempatkan breakpoint disebelah line code.
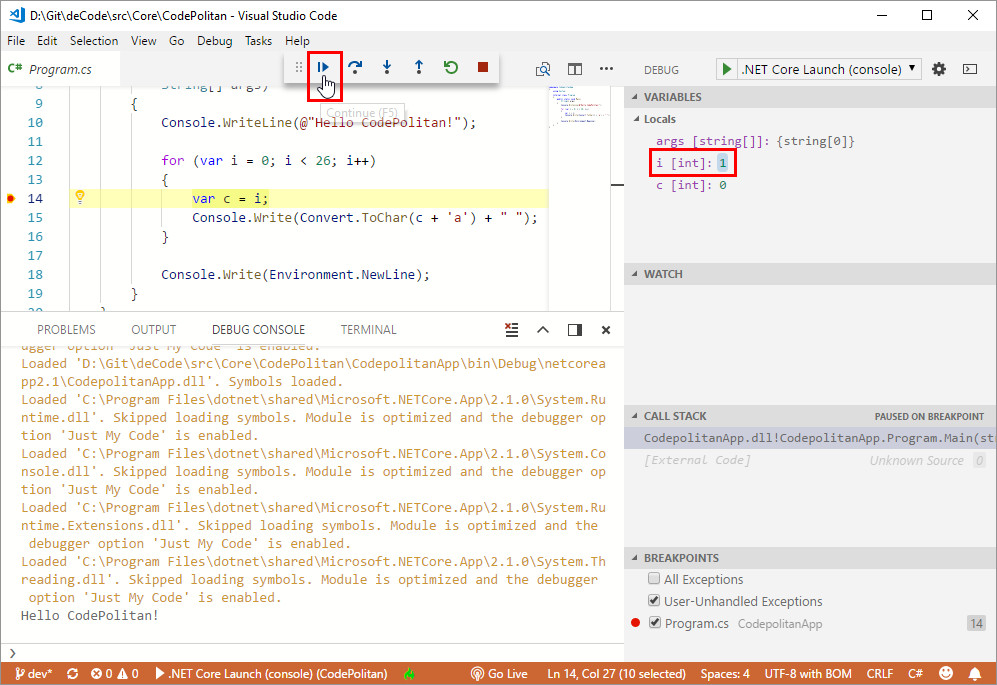
Menjalankannya tekan F5 atau tekan tombol Play hijau. Dan kalau diperhatikan ada tulisan .NET Core Launch (console), informasi itu dari launch.json. Jadi kalau ada beberapa 'cara' debug-nya, maka bisa diganti dari dropdown-nya.
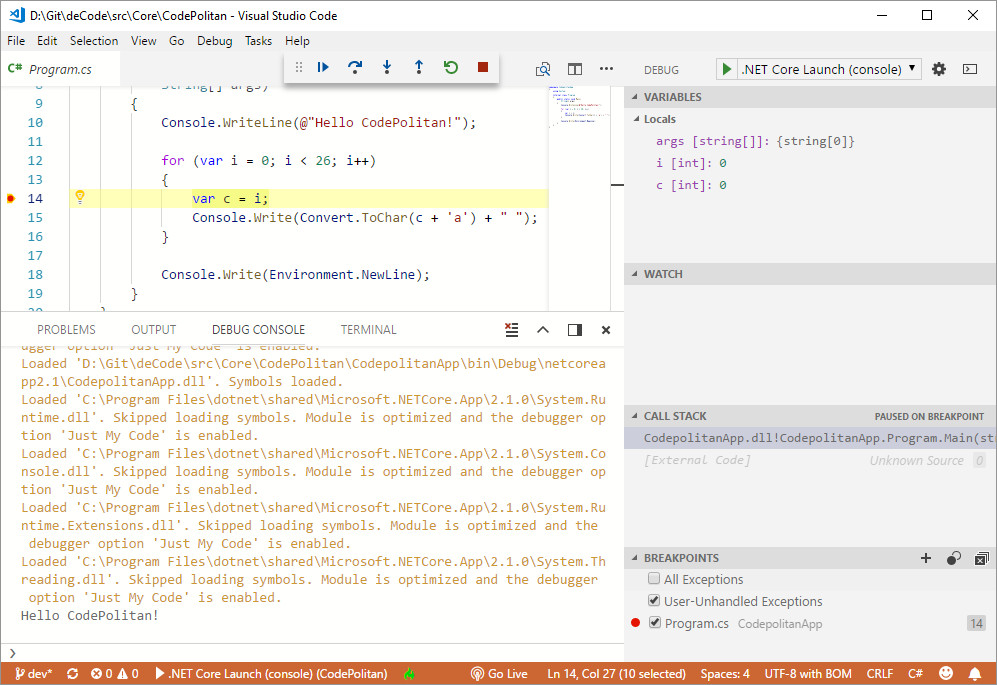
Pada saat debugger aktif, maka ada muncul dialog seperti gambar dibwah. Dan apabila mengenai breakpoint-nya debugger akan berhenti disana dengan menampilkan informasi yang ada di-panel yang tersedia. Sebagaimana yang biasa terjadi pada VS.

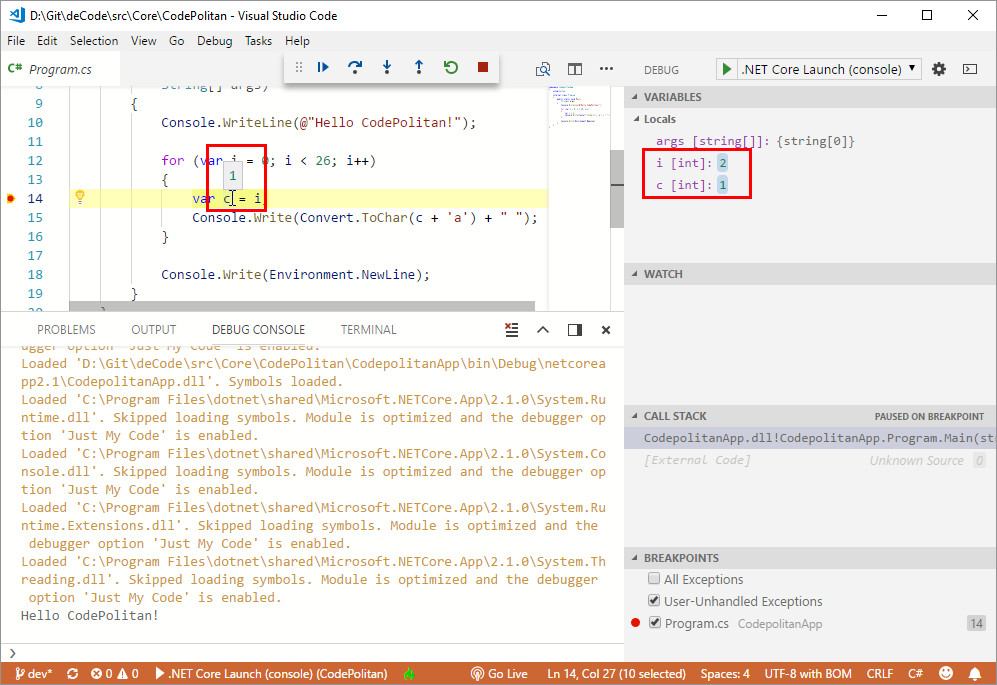
Melangkah ke-line code selanjutnya bisa pakai tombol Play atau F10.

Karena kita pasang breakpoint didalam loop, maka setiap kita lanjut ia akan berhenti disana; sampai selesai loop-nya.
Dan kita bisa melihat perubahan data code pada panel yang ada.

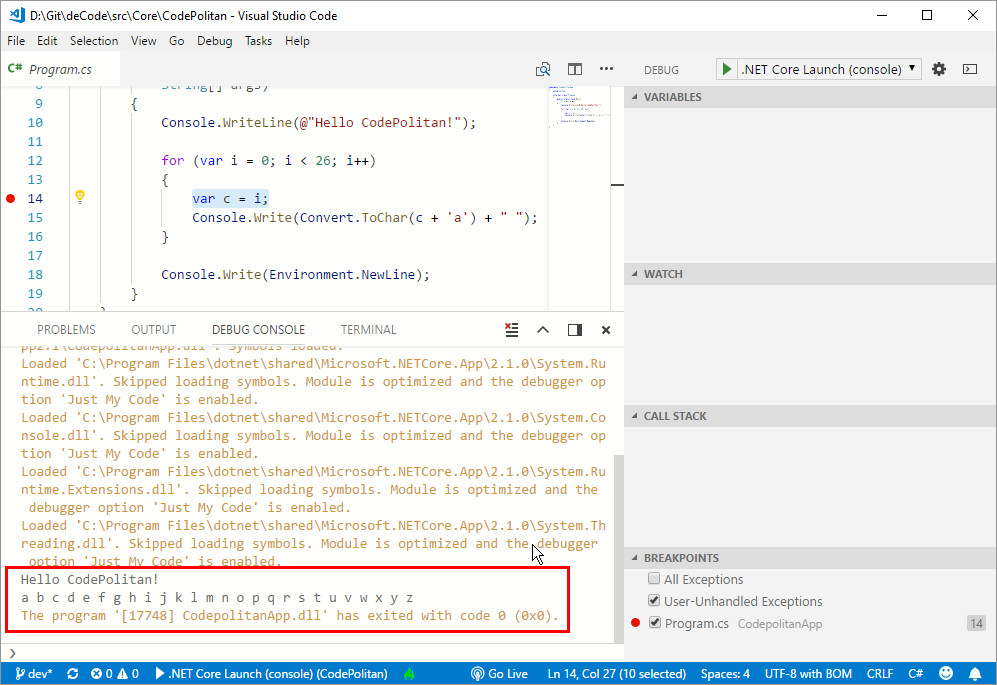
Karena aplikasi console ini jalan dalam debugger maka hasil keluarnya muncul di-terminal dari VSCode.

Penutup
VSCode menyediakan fasilitas ini yang berguna sekali bagi developer, ditambah lagi dia juga bisa melakukan itu dengan bahasa atau framework lainnya melalui extensions.Dan agar dia bisa menjalankan tugas ini, kita perlu memberikan informasi apa yang harus dilakukan oleh VSCode lewat tasks.json dan launch.json.




Post a Comment